Dieser Artikel demonstriert die Verwendung des Eingabetyps „Datum“ in HTML sowie die praktische Implementierung.
Wie verwende ich den Eingabetyp = „Datum“ in HTML?
Der „Eingabetyp = ‚Daten‘“ kann auf verschiedenen Websites verwendet werden, z. B. auf Gesundheits-Websites, Websites für Flugbuchungen, E-Commerce-Websites, Websites für soziale Netzwerke usw. Die Syntax der Datumsauswahl ist unten angegeben:
< Eingang Typ = 'Datum' Ausweis = „“ Name = „“ >
Die in den obigen Codeausschnitten verwendeten Attribute sind:
- Zuerst die ' Typ ”-Attribut ermöglicht es dem Eingabefeld, als Datumsauswahl zu fungieren, aus der der Benutzer ein beliebiges Datum auswählen kann.
- Als nächstes wird das „ Ausweis Das Attribut definiert die Einzigartigkeit dieses Elements. Dadurch kann das Element ausgewählt und die JavaScript-Funktionalität angewendet werden.
- Danach wird das „ Name Das Attribut gibt den Namen dieses Elements an. Es bietet Hilfe beim Validierungsprozess, um den Wert des ausgewählten Elements zu ermitteln.
Um das Verständnis zu verbessern, gehen wir verschiedene Beispiele durch:
Beispiel 1: Verwendung von type= „date“ in HTML
Erstellen Sie in der HTML-Datei ein „
< form >
< Etikett für = 'Beitrittsdatum' > Wählen Sie Ihr Beitrittsdatum: < / Etikett >
< Eingang Typ = 'Datum' Ausweis = 'Beitrittsdatum' Name = 'Beitrittsdatum' >
< / form >
Im obigen Codeausschnitt:
- Zuerst die '
”-Tag wird verwendet, in dem Dummy-Daten platziert werden und der Wert von „ Beitrittsdatum ” wurde dem „ zur Verfügung gestellt für ” Attribut. - Als nächstes wird das „
Das Tag „“ wird mit dem Wert „“ verwendet. Datum ” zu seinem „ Typ ” Attribut. - Stellen Sie danach den Wert „ ein. Beitrittsdatum ' zum ' Ausweis ” Attribut. Legen Sie außerdem den Wert von „ Name Attribut je nach Bedarf.
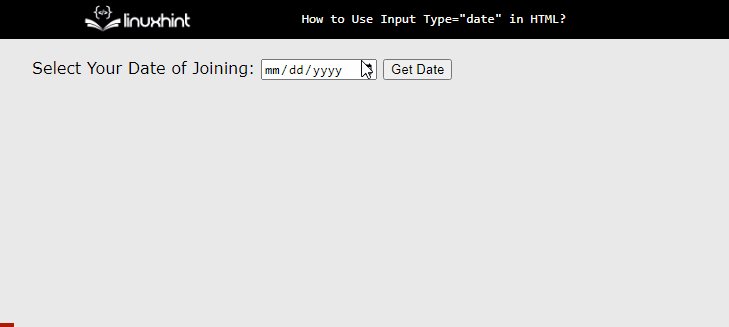
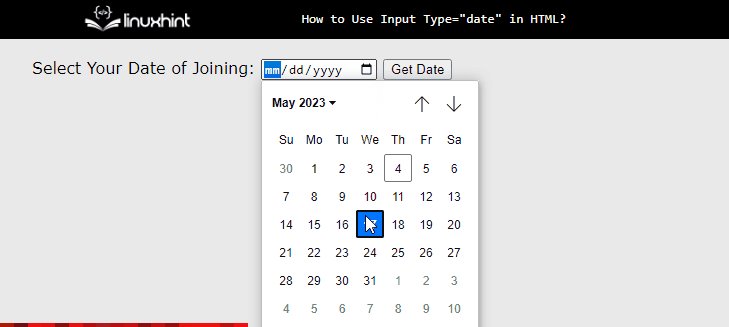
Nach der Ausführung des obigen Codeausschnitts sieht die Webseite folgendermaßen aus:

Das obige GIF zeigt, dass die Datumsauswahl mithilfe des Eingabetyps „data“ in HTML erstellt wurde.
Beispiel 2: Abrufen des Datums mit JavaScript
Um die Daten abzurufen, können Benutzer JavaScript-Funktionalitäten nutzen. Zum besseren Verständnis besuchen Sie den folgenden Codeblock:
< Taste onclick = „retrieveDate()“ >Datum abrufen< / Taste >< Skript Typ = „Text/Javascript“ >
Funktion RetrieveDate ( ) {
war dateInput = document.getElementById ( 'Beitrittsdatum' ) ;
var selectedDate = dateInput. Wert ;
Alarm ( „Ausgewähltes Datum:“ + ausgewähltes Datum ) ;
}
< / Skript >
Im obigen Codeausschnitt:
- Zuerst die ' abrufenDate() Die Funktion wird innerhalb der Funktion „ erstellt.
' Schild. - Als nächstes die Referenz des HTML-Elements mit der ID „ Beitrittsdatum ” und in einer neuen Variablen namens „ gespeichert dateInput “.
- Nutzen Sie dann die „ Wert ”-Eigenschaft, um den Wert des ausgewählten HTML-Elements abzurufen. Speichern Sie außerdem in einer neuen Variablen mit dem Namen „ Ausgewähltes Datum “.
- Zeigen Sie am Ende den Wert mit dem „ Alarm() ' Methode.
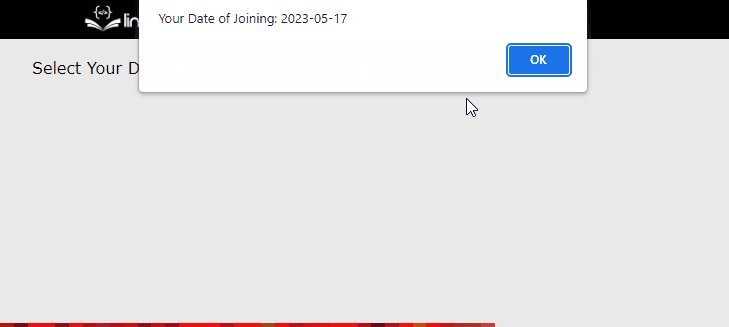
Nach der Ausführung des obigen Codeausschnitts sieht die Webseite folgendermaßen aus:

Die Ausgabe zeigt, dass das ausgewählte Datum im Warnfeld angezeigt wird.
Abschluss
Der Eingabetyp „Datum“ wird im HTML für die Erstellung eines Datumswählers verwendet. Durch die Einstellung „ Typ ” Attribut des „