Dieser Blog erklärt den Unterschied zwischen geschweiften und eckigen Klammern in JavaScript beim Deklarieren eines Arrays.
Was ist der Unterschied zwischen „{ }“ und „[ ]“ beim Deklarieren eines JavaScript-Arrays?
In JavaScript werden geschweifte Klammern { } zum Deklarieren von Objekten verwendet, während eckige Klammern [ ] zum Deklarieren eines Arrays verwendet werden können. Die Elemente innerhalb der eckigen Klammern werden durch Kommas getrennt.
Sehen wir uns Beispiele zum Erstellen eines Arrays und Objekts mit { } und [ ] an.
Beispiel 1: Deklarieren Sie ein Array mit „[ ]“ und „{ }“
Erstellen Sie ein Array mit dem Namen „ Nur “, das Programmiersprachen speichert:
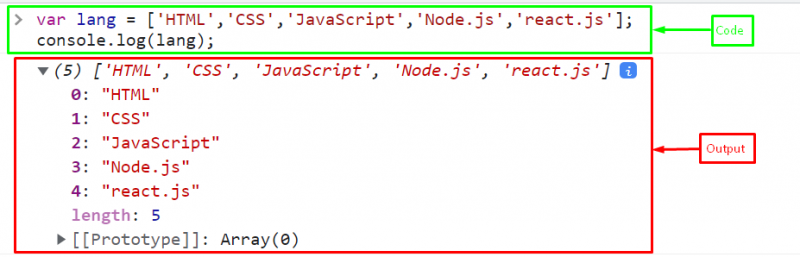
war lang = [ 'HTML' , 'CSS' , 'JavaScript' , 'Node.js' , 'reagieren.js' ] ;
Drucken Sie das Array auf der Konsole:
Konsole. Protokoll ( Nur ) ;
Ausgang

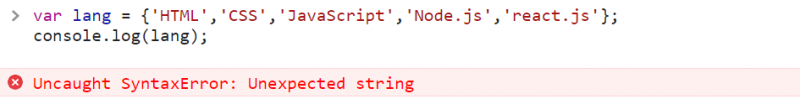
Versuchen Sie nun, ein Array mit geschweiften Klammern zu deklarieren, es wird „ Syntax-Fehler “:

Geschweifte Klammern {} werden normalerweise zum Deklarieren von Objekten verwendet, bei denen es sich um eine Art Datenstruktur handelt, die eine Sammlung von Schlüssel-Wert-Paaren speichern kann.
Beispiel 2: Deklarieren Sie ein Objekt mit „{ }“ und „[ ]“
Erstellen Sie ein Objekt mit dem Namen „ stdInfo “, das die Schülerinformationen in Schlüssel-Wert-Paaren speichert:
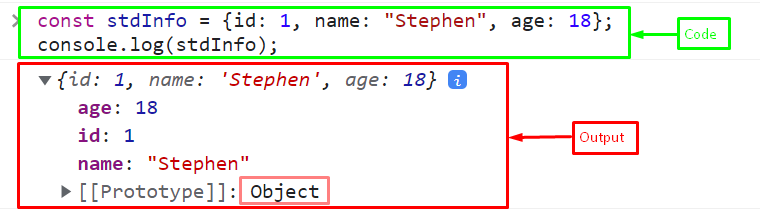
konst stdInfo = { Ausweis : 1 , Name : 'Stephan' , Alter : 18 } ;Drucken Sie das Objekt auf der Konsole mit „ Konsole.log() ' Methode:
Konsole. Protokoll ( stdInfo ) ;Ausgang

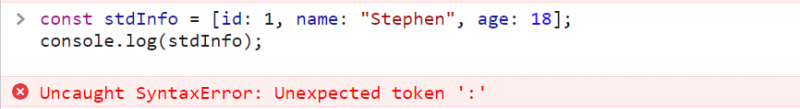
Wenn wir versuchen, Schlüssel-Wert-Paare in der Notation [ ] zu speichern, wird ein Fehler ausgegeben:

Es ist erwähnenswert, dass Sie ein Objekt verwenden können, um eine Array-ähnliche Datenstruktur in JavaScript zu simulieren, aber es ist kein echtes Array und hat möglicherweise nicht dieselben Methoden und Eigenschaften wie ein tatsächliches Array.
Abschluss
Die geschweiften Klammern { } werden zum Deklarieren von Objekten verwendet, während eckige Klammern [ ] zum Deklarieren eines Arrays verwendet werden können. Das [ ] ist die Standardmethode zum Deklarieren eines Arrays in JavaScript und wird häufig verwendet, während das { } zum Deklarieren von Objekten verwendet wird, die Arrays ähnlich sind, aber einige Unterschiede aufweisen. Objekte sind eine Sammlung/Gruppe von Schlüssel-Wert-Paaren, während Arrays eine Sammlung geordneter Werte sind. In diesem Blog wurde der Unterschied zwischen geschweiften und eckigen Klammern in JavaScript bei der Deklaration eines Arrays erklärt.