In diesem Beitrag wird die Methode zum Zuordnen eines Arrays von Objekten definiert, um ein neues Array mit neuen Schlüsseln zurückzugeben.
Ordnen Sie ein Array von Objekten zu, das ein neues Array von Objekten mit neuen Schlüsseln zurückgibt
Verwenden Sie das „ Karte() ” Methode, um die angegebene Aussage zu adressieren. Die Methode map() wird verwendet, um über ein Array zu iterieren und ein neues Array zu erstellen, indem resultierende Werte einer bereitgestellten Funktion hinzugefügt werden, die jedes Element im ursprünglichen Array aufruft. Es ändert das ursprüngliche Array nicht, sondern gibt ein neues mit den Ergebnissen der bereitgestellten Funktion aus.
Syntax
Verwenden Sie die folgende Syntax für die Methode map():
Karte ( ( Element ) => {
//……
} )
Beispiel
Erstellen Sie ein Array von Objekten mit dem Namen „ arrObj “:
wobei arrObj = [ { Name : 'Paul' , Ausweis : 3 , Alter : 23 } ,
{ Name : 'Meier' , Ausweis : 5 , Alter : 25 } ,
{ Name : 'Ich stimme zu' , Ausweis : elf , Alter : 27 }
]
Rufen Sie die Methode map() mit Schlüsseln von Objekten als Argumente und einer Pfeil-/Callback-Funktion auf, die für jedes Array-Element ausgeführt wird. Hier werden wir die Tasten eines „ arrObj ” zu den neuen Tasten in der Callback-Funktion:
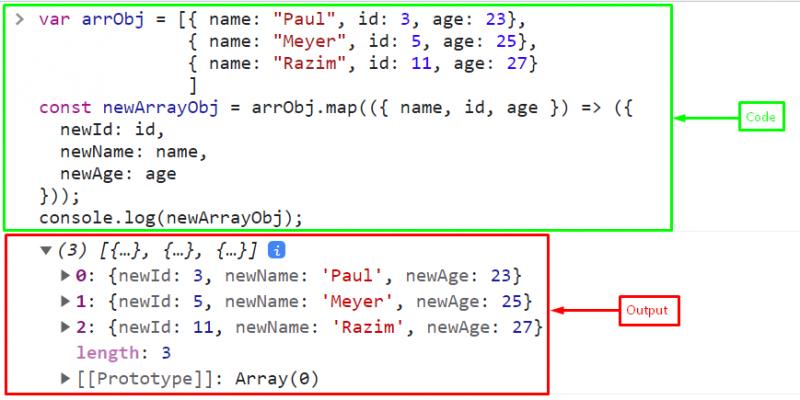
konst neuesArrayObj = arrObj. Karte ( ( { Name, ID, Alter } ) => ( {neueID : Ausweis,
neuer Name : Name,
neues Zeitalter : Alter
} ) ) ;
Drucken Sie zuletzt das neue Array mit neuen Schlüsseln auf der Konsole:
Konsole. Protokoll ( neuesArrayObj ) ;
Es ist ersichtlich, dass das neue Array von Objekten mit dem Namen „ neuesArrayObj “ enthält „neue/aktualisierte Schlüssel“ mit denselben Werten und in einer neuen Reihenfolge:

Es geht darum, ein Array von Objekten zuzuordnen, um ein Array von Objekten mit neuen Schlüsseln in JavaScript zurückzugeben.
Abschluss
Um ein Array von Objekten einem neuen Array von Objekten mit neuen Schlüsseln zuzuordnen, verwenden Sie das „ Karte() ' Methode. Diese Methode iteriert jedes Element eines Arrays von Objekten und gibt ein neues Array aus, indem sie eine Callback-Funktion mit der angegebenen Funktion aufruft. Dieser Beitrag definierte die Prozedur zum Zuordnen eines Arrays von Objekten zum Zurückgeben eines Arrays von Objekten mit neuen Schlüsseln.