Erkundung der Funktionen von Seitenwänden in Botpress
Auf der Benutzeroberfläche von Botpress Studio gibt es zwei Hauptfenster:
- Linke Seitenwand
- Rechtes Seitenteil
1. Linke Seitenwand
Es wird auch als Explorer-Panel bezeichnet. Schauen wir uns nun die wesentlichen Funktionen des linken Seitenbereichs genauer an, die eine wichtige Rolle bei der Unterstützung Ihrer Chatbot-Entwicklung spielen.

2. Entdecker
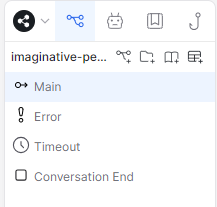
In der Studio-Benutzeroberfläche finden Sie auf der linken Seite das Explorer-Fenster. Es enthält zwei Hauptelemente, Arbeitsabläufe und Wissensdatenbanken, für Ihren Chatbot.
Lassen Sie uns zunächst über Ordner sprechen. Sie sind wie virtuelle Container, die Ihnen helfen, Ihre Arbeitsabläufe übersichtlich zu organisieren. Workflows können gruppiert werden, um sie einfacher zu identifizieren und zu verwenden. Es ist, als würden Sie Ihre Dateien in verschiedenen Ordnern auf Ihrem Computer ablegen, um für Ordnung zu sorgen. Die Vorteile der Verwendung von Ordnern sind:
- Organisation: Ordner geben Ihren Arbeitsabläufen eine logische Struktur, sodass Sie sie basierend auf ihrem Zweck oder ihrer Funktion einfach kategorisieren und verwalten können.
- Einfache Navigation: Wenn Sie mehr Workflows erstellen, kann es schwierig werden, einen bestimmten Workflow zu finden. Mithilfe von Ordnern können Sie sie in verschiedene Kategorien einordnen, sodass Sie einfacher finden und darauf zugreifen können, was Sie benötigen.
- Einfache Verwaltung: Mit Ordnern können Sie mehrere Arbeitsabläufe gleichzeitig bearbeiten. Wenn Sie beispielsweise viele Arbeitsabläufe bearbeiten, können Sie den gesamten Ordner kopieren, verschieben oder löschen. Dies führt zu einer Zeit- und Arbeitsersparnis.
Lassen Sie uns als Nächstes über Workflows sprechen. Sie ermöglichen es Ihnen, einen komplexen Chatbot in kleinere, besser überschaubare Teile zu zerlegen. Es ist so, als würde man eine große Aufgabe in kleinere Teile zerlegen, wodurch der Chatbot einfacher zu bedienen ist und die einzelnen Teile bei Bedarf wiederverwendet werden können.
Schließlich dient die Wissensdatenbank als zentraler Knotenpunkt, um alle wichtigen Informationen gut organisiert zu halten. Es ist wie eine Sammlung von Wissensquellen wie PDFs, Textdateien und Website-Links, auf die Sie bei Bedarf problemlos zugreifen können.
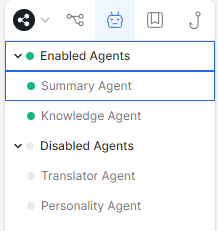
3. Agenten-Panel
Um die Fähigkeiten und Anpassungsfähigkeit Ihres Chatbots zu verbessern, stellt Botpress spezialisierte Agenten zur Verfügung. Jeder dieser Agenten trägt zur Gesamteffektivität Ihres Chatbots bei, da jeder für die Ausführung bestimmter Aktivitäten geschaffen wurde. Hier sind vier davon: Zusammenfassung, Persönlichkeit, Wissen und Übersetzer-Agenten.

Der Zweck des Agenten besteht darin, lange Benutzerantworten oder umfangreiche Texte in einer kurzen und leicht verständlichen Form zusammenzufassen. Indem Sie sicherstellen, dass die Schlüsselkonzepte leicht verständlich sind, werden die Interaktionen mit Ihrem Bot effektiver.
4. Nutzung
Nachdem Sie den Zusammenfassungsagenten aktiviert haben, können Sie über den auf die Konversationszusammenfassung zugreifen {{conversation.SummaryAgent.summary}} Variable. Sie können diese Variable an verschiedenen Stellen verwenden, an denen der Benutzercode zulässig ist, z. B. auf Karten für KI-Aufgaben, Hooks, Karten mit vom Workflow ausgeführtem Code und Übergangskarten.
5. Bibliothek
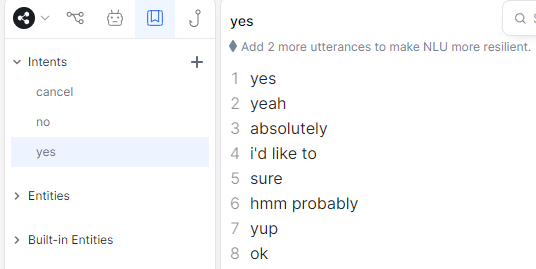
Die zweite Registerkarte im Explorer-Bedienfeld heißt „Bibliothek“. Hier finden Sie Ihre globalen Absichten und Entitäten.

Absichten: Absichten sind unerlässlich, um in einer natürlichen Konversation mit dem Chatbot die Bedeutung von Benutzernachrichten zu erkennen und genau einzuordnen.
Wenn eine Absicht erstellt wird, schließen Sie die Äußerungen ein, die die verschiedenen Arten darstellen, wie ein Benutzer dasselbe ausdrücken oder danach fragen kann.
Entitäten: Entitäten hingegen fungieren als Absichtsparameter, die Konzepte wie Farben, Datumsangaben, Uhrzeiten oder Gewichtungen darstellen. Sie helfen dabei, die gewünschten Informationen aus den Benutzerphrasen oder -nachrichten zu extrahieren und zu normalisieren. Beispielsweise könnte die Absicht „Bestellung aufgeben“ Entitäten wie „Koffein“ (Angabe von koffeinhaltig oder entkoffeiniert), „Größe“ (für Einzel- oder Doppelschuss) und „Getränk“ (Angabe der Art des Getränks, nach dem gefragt wird) enthalten. .
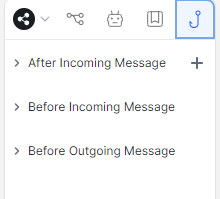
6. Haken
Auf der Registerkarte „Hooks“ im Explorer-Bedienfeld können Sie ereignisgesteuerte benutzerdefinierte Codefragmente erstellen, die als Hooks bezeichnet werden.

Hooks sind ein wertvolles Werkzeug, um die Ausführung des JavaScript-Codes als Reaktion auf bestimmte Ereignisse auszulösen. Sie funktionieren ähnlich wie die Karten „Code ausführen“ und die Felder „Validierung“.
Es gibt verschiedene Stellen in der Event-Engine, an denen Sie Hooks verwenden können:
- Nach der eingehenden Nachricht: Sie wird nach der eingehenden Middleware ausgeführt, aber bevor die Dialogue Engine das Ereignis verarbeitet. Dies ist nützlich für die Verarbeitung spezieller Ereignisse oder das Ignorieren des Ereignisses.
- Vor der eingehenden Nachricht: Wird ausgeführt, sobald ein Ereignis empfangen wird, aber bevor es von einer Middleware verarbeitet wird. Es kann verwendet werden, um die Ereigniseigenschaften zu ändern oder eine bestimmte Verarbeitung zu überspringen.
- Vor der ausgehenden Middleware: Sie wird vor dem Senden der Antwort des Bots an den Benutzer ausgeführt, sodass Sie die gesamte Antwort des Bots erfassen und speichern können.
- Rechtes Seitenteil
Im rechten Seitenbereich, der auch als Inspektorbereich des Botpress Studios bezeichnet wird, finden Sie Folgendes:
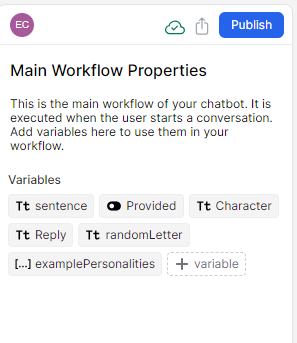
Inspektor: Der Inspektor oben rechts zeigt zusätzliche Details zu den Komponenten an, die Sie im Hauptworkflow auswählen.

Angemeldetes Konto: In diesem Abschnitt wird das Konto angezeigt, bei dem Sie derzeit angemeldet sind.

Aktie: Hier finden Sie auch die Suchleiste, mit der Sie mithilfe eines Schlüsselworts alles in Ihrem Bot finden können. Die Verknüpfung für den Zugriff lautet Strg+F oder cmd + f .

Veröffentlichen: Wenn Sie möchten, dass Ihr Chatbot der Öffentlichkeit zugänglich ist oder Sie ihn aktualisieren möchten, nutzen Sie diese Ein-Klick-Bereitstellung in der Cloud. Durch die Veröffentlichung Ihres Chatbots ist er für andere zugänglich.

Emulator: Auf der rechten Seite befindet sich außerdem ein Emulator, mit dem Sie die Konversationen Ihres Bots in Echtzeit testen und debuggen können.

Abschluss
Das Side Panel in Botpress Studio ist eine wichtige und flexible Schnittstelle, die das Erstellen und Verbessern der Chatbots erheblich vereinfacht. Es bietet Zugriff auf wichtige Tools, zeigt die Struktur des Chatbots übersichtlich an und bietet zusätzliche Ressourcen und Hilfe. Dies vereinfacht den Entwicklungsprozess und ermöglicht es den Entwicklern, intelligente und effektive Chatbots zu erstellen. In diesem Artikel haben wir sowohl das linke als auch das rechte Bedienfeld des Botpress Studio untersucht. Wir hoffen, dass Sie nun ihre Funktionen und deren Verwendung verstehen.