JavaScript bietet die „ Navigator ”-Objekt, das bei der Erkennung von Browserinformationen wie „appCodeName“, „appVersion“, „appName“-Namen usw. hilft. Es führt diese speziellen Aufgaben mithilfe der zugehörigen Methoden und Eigenschaften aus. Der ' online „ ist eine solche Eigenschaft, die sich auf den Browsermodus bezieht. Wie der Name schon sagt, zeigt diese Eigenschaft den Browsermodus als booleschen Wert an, d. h. „ online ” (wahr) und „ offline ' (FALSCH).
In diesem Beitrag wird die Verwendung der Eigenschaft „navigator.onLine“ in JavaScript näher erläutert.
Wie verwende ich die Eigenschaft „navigator.onLine“ in JavaScript?
Der ' Navigator ' Objekt ' online Die Eigenschaft wird verwendet, um den Webbrowser-Modus zu überprüfen, d. h. ob der Browser mit dem Internet verbunden ist oder nicht. Es gibt den „Online“- und „Offline“-Status des Browsers zurück. Wenn der Browser online ist, gibt er den booleschen Wert „ WAHR ' Und ' FALSCH ” für den Offline-Status.
Syntax
navigator.onLine
Die obige Syntax ist recht einfach und unkompliziert und gibt ein „ Boolescher Wert ”-Wert für den Online- oder Offline-Status des Browsers entsprechend.
Lassen Sie uns die oben definierte Syntax praktisch anwenden.
Beispiel: Anwenden der Eigenschaft „navigator.onLine“ zur Überprüfung des Browsermodus
In diesem Beispiel wird die Eigenschaft „navigator.onLine“ angewendet, um den aktuellen Browsermodus zu überprüfen, ob „online“ oder „offline“.
HTML Quelltext
Schauen Sie sich zunächst den folgenden Code an:
< P > Klicken Sie auf die angegebene Schaltfläche, um den Browser zu überprüfen 's-Modus.s-Modus Taste >
< P Ausweis = 'für' > P >
In den obigen Codezeilen:
- Der ' Das Tag „gibt“ die Absatzanweisung an.
- Der '
Das Tag bettet eine Schaltfläche mit einem Mausereignis „onclick“ ein, um die Funktion „mode()“ beim Klicken auf die angegebene Schaltfläche aufzurufen. - Der Zweite ' Das „Tag“ enthält einen leeren Absatz mit der zugewiesenen ID „para“.
JavaScript-Code
Folgen Sie nun dem angegebenen Codeausschnitt:
< Skript >Funktion Modus ( ) {
War überprüfen = navigator.onLine;
document.getElementById ( 'für' ) .innerHTML = „Browser Online: “ + prüfen;
}
Skript >
In diesem Codeblock:
- Definieren Sie eine Funktion mit dem Namen „ Modus() “.
- Deklarieren Sie in ihrer Definition eine „check“-Variable, die die „check“-Variable anwendet. navigator.onLine ”-Eigenschaft, um den aktuellen Browsermodus zu überprüfen.
- Nutzen Sie abschließend die Funktion „ getElementById() ”-Methode, um über seine ID „para“ auf den hinzugefügten leeren Absatz zuzugreifen und ihn mit der angegebenen Anweisung bzw. dem „Online/Offline“-Status des Browsers anzuhängen.
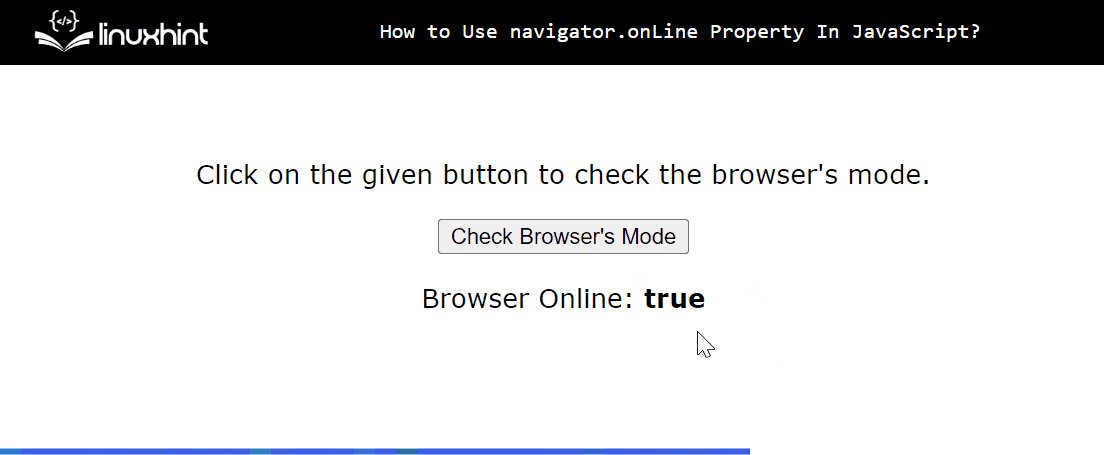
Ausgang

Hier kann impliziert werden, dass der zurückgegebene Wert „ WAHR ” beim Klicken auf die Schaltfläche, die bestätigt, dass der aktuelle Browser „ online “.
Abschluss
Um das „ navigator.onLine ”-Eigenschaft angeben, geben Sie sie im Skriptabschnitt an, ohne ein zusätzliches Argument zu übergeben. Diese Eigenschaft zeigt „ WAHR ” wenn der Browsermodus „online“ ist und „ FALSCH ” wenn es „offline“ ist. Diese Werte beziehen sich darauf, ob der Browser mit dem Internet verbunden ist oder nicht. In diesem Beitrag wurde kurz auf die Verwendung der Eigenschaft „navigator.onLine“ in JavaScript eingegangen.