Dieser Beitrag beschreibt den Prozess zum Ausblenden des JavaScript-Codes in der Ansichtsquelle.
Wie verstecke ich JavaScript-Code in View Source?
Um JavaScript-Code in der Ansichtsquelle auszublenden, sehen Sie sich zunächst an, wie Sie die Ansichtsquelle im Entwicklertool öffnen. Auf der Webseite gibt es mehrere Möglichkeiten, die Ansichtsquelle zu öffnen und den relevanten Code anzuzeigen.
Der erste Weg ist „ Rechtsklick “ auf der Seite und klicken Sie auf „ Seitenquelle anzeigen ” Option in einem “ Kontextmenü “ oder verwenden Sie die Tastenkombination „ Strg+U “:

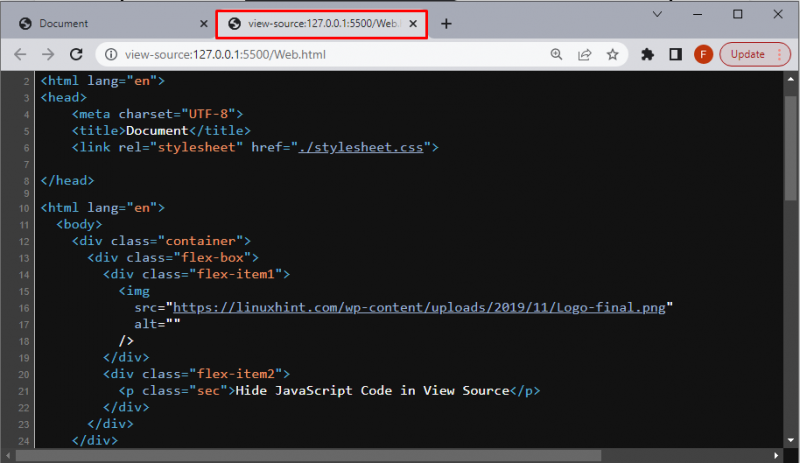
Es zeigt den vollständigen Quellcode der Seite in einer neuen Registerkarte, wie unten gezeigt:

Der zweite Weg ist „ Rechtsklick “ auf der Seite und klicken Sie auf „ Prüfen ” Option aus einem “ Kontextmenü “ oder verwenden Sie die Tastenkombinationen „ F12 ', und ' Strg+Umschalt+I “.

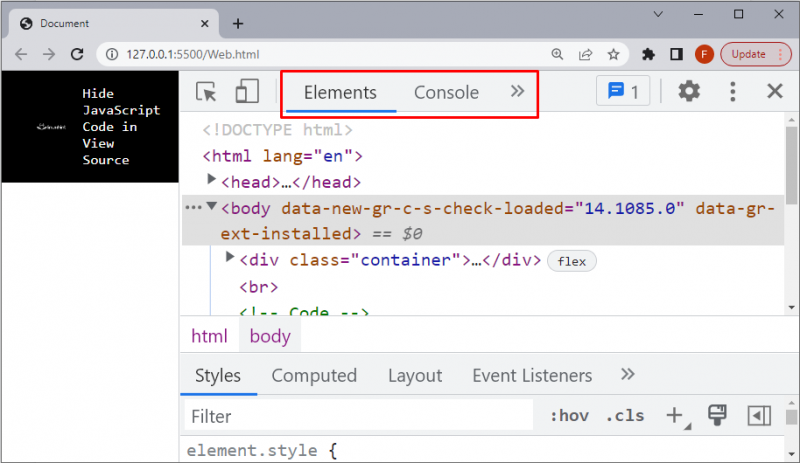
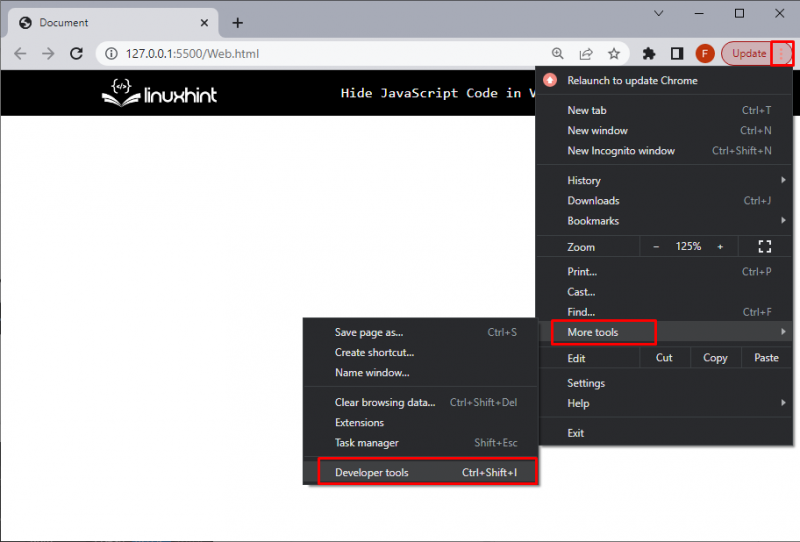
Beim Klicken auf „ Prüfen ”-Option öffnet es das unten angegebene Fenster mit Optionen, wo der Benutzer den Code sehen kann.

Lassen Sie uns Funktionen hinzufügen, um zu verhindern, dass Rechtsklicks und Hotkeys auf einer Webseite das „ Seitenquelle anzeigen ' Möglichkeit.
Verwenden Sie die folgenden Codezeilen, um den Rechtsklick auf eine Webseite zu verhindern:
dokumentieren. addEventListener ( 'Kontextmenü' , ( und ) => {und. Standard verhindern ( ) ;
} , FALSCH ) ;
Das obige Code-Snippet:
- Rufen Sie zuerst das „ addEventListener() “-Methode durch Übergeben der Referenz der „ Kontextmenü “.
- Rufen Sie dann „ Standard verhindern() ” Methode und stelle sie ein “ FALSCH “, was bedeutet, dass das Standard-Rechtsklick-Ereignis/die Standardoption gestoppt wird.
Das folgende Code-Snippet verhindert, dass die Tastenkombination „ Strg+Umschalt+I “, „ Strg+U ' und ' F12 “:
dokumentieren. addEventListener ( 'Taste nach unten' , ( und ) => {wenn ( und. StrgTaste || und. Schlüsselcode == 123 ) {
und. stopPropagation ( ) ;
und. Standard verhindern ( ) ;
}
} ) ;
Ausgabe

Das obige GIF zeigt an, dass während „ Rechtsklick “ oder Tastenkürzel:
Sehen wir uns nun an, wie der Quellcode ausgeblendet wird, wenn der Benutzer die folgende Option verwendet.

Das obige Snippet zeigt eine andere Möglichkeit zum Öffnen von „ Entwicklerwerkzeuge “ außer Rechtsklick und Hotkeys.
Um den JavaScript-Code vor dieser Option auszublenden, verwenden Sie die angegebenen Schritte:
Schritt 1: JavaScript-Code
Erstellen Sie eine JavaScript-Datei für den JavaScript-Code, der für die Funktionalität der Seite relevant ist. Hier haben wir eine JavaScript-Datei mit dem Namen „ JSfile.js , wo der gesamte JavaScript-Code platziert wird:
Schritt 2: JavaScript-Code ausblenden
Blenden Sie nun die JavaScript-Datei aus, indem Sie diesen Codezeilen in a folgen
scriptElement. Typ = 'text/javascript' ;
scriptElement. Quelle = 'JSfile.js' ;
dokumentieren. Karosserie . Kind anhängen ( scriptElement ) ;
Im obigen Code-Snippet:
- Erstellen Sie ein neues Skriptelement mit dem „ createElement() ' Methode.
- Fügen Sie die JavaScript-Codedatei „ JSfile.js “, im neu erstellten script-Element als untergeordnetes Element durch Aufrufen des „ appendChild() ' Methode.
Ausgabe

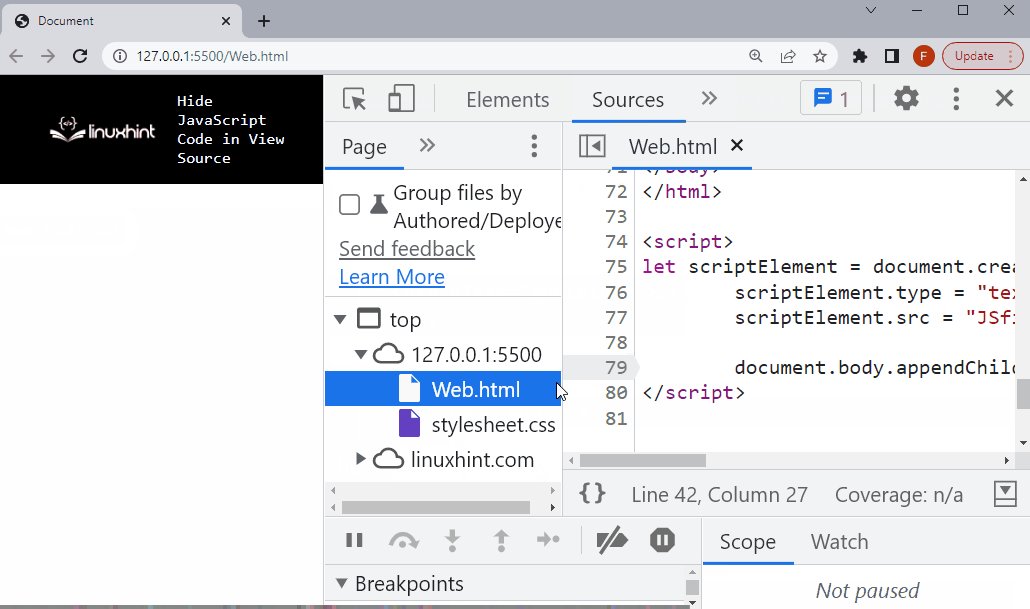
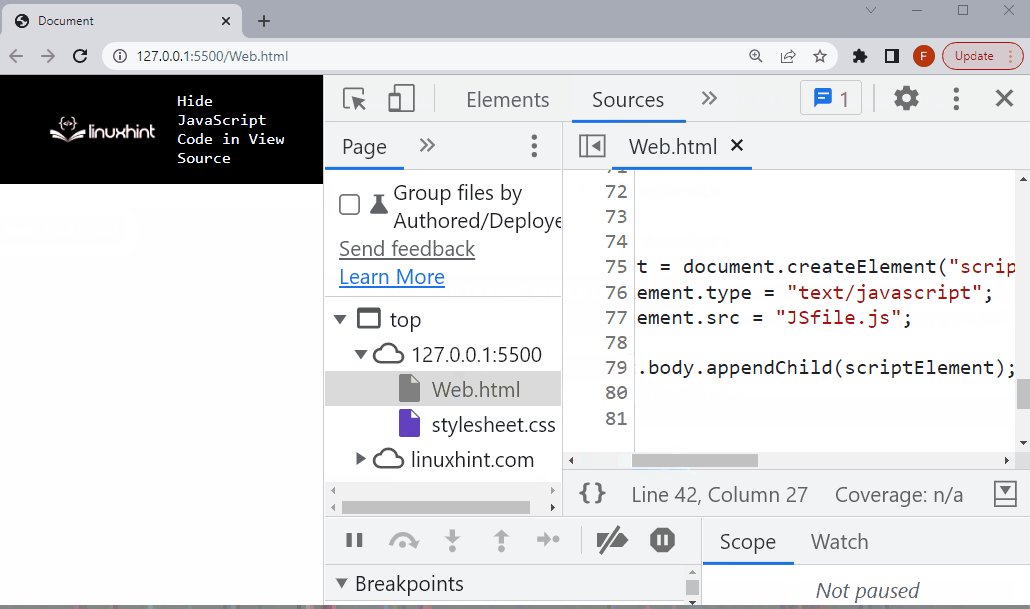
Das obige GIF zeigt an, dass in der Seitenleiste des „ Quelle “ Registerkarte, nach dem Öffnen der “ Entwickler-Tool ', es gibt kein ' JS-Datei.js “, da es jetzt ein untergeordnetes Element des script-Elements ist.
Fazit
Um JavaScript-Code in der Quellansicht auszublenden, deaktivieren Sie Hotkeys wie „ Strg+Umschalt+I “, „ Strg+U ' und ' F12 “, die verwendet werden, um die Tools des Entwicklers zu öffnen, um den Quellcode anzuzeigen, und das Rechtsklick-Kontextmenü auf der Webseite. Oder speichern Sie die JavaScript-Codedatei in einem anderen script-Tag. Dieser Beitrag beschreibt den Vorgang zum Ausblenden des JavaScript-Codes in der Ansichtsquelle.