In diesem Artikel werden die Methoden zum Anzeigen von Datum und Uhrzeit im Format von 12 Stunden am/pm in JavaScript erläutert.
Wie zeigt man DateTime im Format von 12 Stunden AM/PM in JavaScript an?
Die folgenden Ansätze können angewendet werden, um datetime im Format 12 Stunden am/pm in JavaScript anzuzeigen:
- „ toLocaleString() ' Methode.
- „ toLocaleTimeString() ' Methode.
- „ In der Reihe ” Funktion.
Ansatz 1: Zeigen Sie DateTime im Format von 12 Stunden AM/PM in JavaScript an, indem Sie die Methode toLocaleString() verwenden
Das ' toLocaleString() “-Methode gibt ein Datumsobjekt in Form einer Zeichenfolge zurück. Diese Methode kann angewendet werden, um die aktuelle Zeit im US-Sprachformat zurückzugeben.
Syntax
Datum . toLocaleString ( lokal , Optionen )
In der gegebenen Syntax,
- „ lokal “ bezieht sich auf das spezifische Sprachformat.
- „ Optionen ” gibt das Objekt an, dem die Eigenschaften zugewiesen werden können.
Beispiel
Erstellen Sie zunächst ein neues Datumsobjekt mit dem „ neues Datum() ' Konstrukteur:
Wenden Sie jetzt das „ toLocaleString() ” Methode mit dem “ UNS ” Sprachformat und die zugewiesenen Werte der Zeit als seine Parameter. Hier, ' Stunde12 “ gibt an, dass die Stunde im 12-Stunden-Format angezeigt wird. Dadurch wird die aktuelle Uhrzeit im US-Zeitformat angezeigt:
Konsole. Protokoll ( Zeit. toLocaleString ( 'in uns' , { Stunde : 'numerisch' , Minute : 'numerisch' , Stunde12 : Stimmt } ) ) ;
Ausgabe


Ansatz 2: Zeigen Sie DateTime im Format von 12 Stunden AM/PM in JavaScript an, indem Sie die Methode toLocaleTimeString() verwenden
Das ' toLocaleTimeString() ”-Methode gibt die Zeitspanne eines Datumsobjekts als Zeichenfolge zurück. Diese Methode kann ähnlich wie die Methode toLocaleString() angewendet werden, indem die Standardzeit gegen das angegebene Datum zurückgegeben wird.
Beispiel
Erstellen Sie im folgenden Beispiel auf ähnliche Weise ein neues Datumsobjekt mit dem „ neues Datum() ” Konstruktor und geben Sie das folgende Datum als seinen Parameter in der Sequenz von “ Jahr “, „ Monat ' und ' Tag ' beziehungsweise.
Wenden Sie danach das „ toLocaleTimeString() ”-Methode mit dem angegebenen Zeitformat als Parameter, wie in der vorherigen Methode beschrieben:
konst Terminzeit = Neu Datum ( 2022 , 1 , 1 ) . toLocaleTimeString ( 'in uns' , {Stunde : 'numerisch' , Minute : 'numerisch' , Stunde12 : Stimmt
} )
Zeigen Sie schließlich die entsprechende Uhrzeit an, die zur Standardzeit in Bezug auf das angegebene Datum führt:
Konsole. Protokoll ( Terminzeit ) ;Ausgabe


Ansatz 3: Zeigen Sie DateTime im Format von 12 Stunden AM/PM in JavaScript mithilfe der Inline-Funktion an
Dieser Ansatz kann implementiert werden, um einen Bedingungsoperator auf das am/pm-Format anzuwenden.
Das unten gegebene Beispiel veranschaulicht das angegebene Konzept.
Beispiel
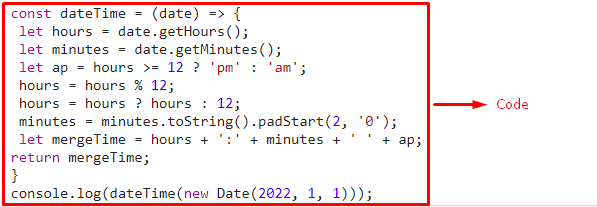
konst Terminzeit = ( Datum ) => {Stunden lassen = Datum. getHours ( ) ;
Minuten lassen = Datum. GetMinutes ( ) ;
lass ap = Std. >= 12 ? 'pm' : 'bin' ;
Std. = Std. % 12 ;
Std. = Std. ? Std. : 12 ;
Protokoll = Protokoll. toString ( ) . PfadStart ( zwei , '0' ) ;
lass los Zeit = Std. + ':' + Protokoll + ' ' + ap ;
Rückkehr Zusammenführungszeit ;
}
Konsole. Protokoll ( Terminzeit ( Neu Datum ( 2022 , 1 , 1 ) ) ) ;
Im oben gezeigten Code:
- Definieren Sie zunächst ein „ in der Reihe „Funktion benannt“ Terminzeit() “. Diese Funktion nimmt ein Datumsobjekt als Parameter.
- Das ' getHours() ”-Methode gibt im nächsten Schritt die aktuelle Stunde im 24-Stunden-Format in der Funktion zurück.
- Ebenso die „ getMinutes() ”-Methode ruft die aktuellen Minuten ab.
- Erstellen Sie danach eine Variable mit dem Namen „ ap “ und stellen Sie es in Bezug auf den Stundenwert auf am oder pm ein.
- Wandeln Sie im nächsten Schritt die Stunden in das Format „ 12 Stunden “ mit Hilfe des „ % ”-Operator, um den Rest bei der Division durch 12 zu erhalten.
- Wenden Sie im weiteren Code das „ toString() “-Methode, um die berechneten Minuten in eine Zeichenfolge umzuwandeln, und verwenden Sie die „ PfadStart() “-Methode, um die konvertierte Zeichenfolge mit 0 aufzufüllen, wenn es sich nur um eine Ziffer handelt.
- Führen Sie zuletzt die berechnete Zeit zusammen, indem Sie die berechneten Stunden, Minuten und das Format (am/pm) hinzufügen, und zeigen Sie sie an:
Ausgabe


Wir haben die Ansätze abgeschlossen, die verwendet werden können, um datetime im 12-Stunden-am/pm-Format in JavaScript anzuzeigen.
Fazit
Das ' toLocaleString() “-Methode, die „ toLocaleTimeString() “ Methode oder die „ In der Reihe ”-Funktion kann implementiert werden, um datetime im 12-Stunden-am/pm-Format in JavaScript anzuzeigen. Die erste Methode kann so gewählt werden, dass sie die aktuelle Zeit im bestimmten Zeitformat anzeigt, die toLocaleTimeString() Methode kann angewendet werden, um die Standardzeit in Bezug auf das angegebene Datum im bestimmten Zeitformat zurückzugeben, und die Inline-Funktion kann implementiert werden, um sie anzuwenden ein bedingter Operator für das am/pm-Format. In diesem Artikel wurden die Ansätze zum Anzeigen von Datum und Uhrzeit im Format von 12 Stunden am/pm in JavaScript zusammengestellt.