In diesem Beitrag wird der Prozess des Hostens einer statischen Website mithilfe des Amplify-Dienstes der AWS-Plattform veranschaulicht.
Wie stellt man eine statische Website mit AWS Amplify bereit?
Eine statische Anwendung ist eine Anwendung ohne dynamische Webseiten, und der Benutzer muss selbst durch die Anwendung navigieren. Um eine statische Website mit AWS Amplify bereitzustellen, führen Sie einfach die aufgeführten Schritte aus:
Schritt 1: Besuchen Sie AWS Amplify
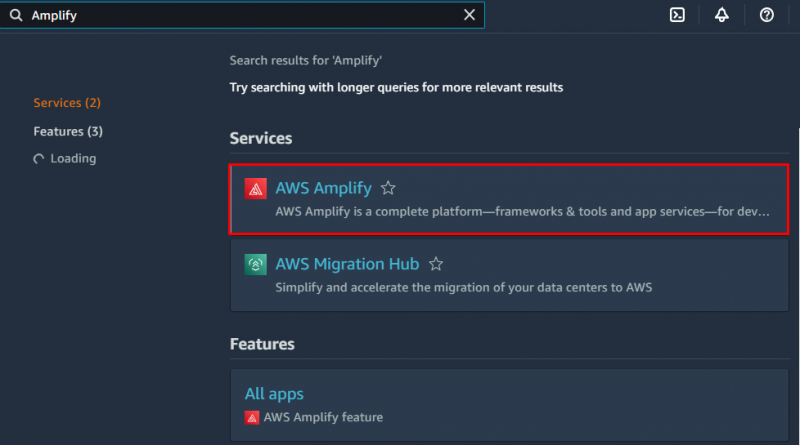
Melden Sie sich zunächst bei der AWS-Konsole an und navigieren Sie zu „ AWS Amplify ”-Dienst, indem Sie ihn über die Konsole durchsuchen:

Schritt 2: Beginnen Sie mit Amplify
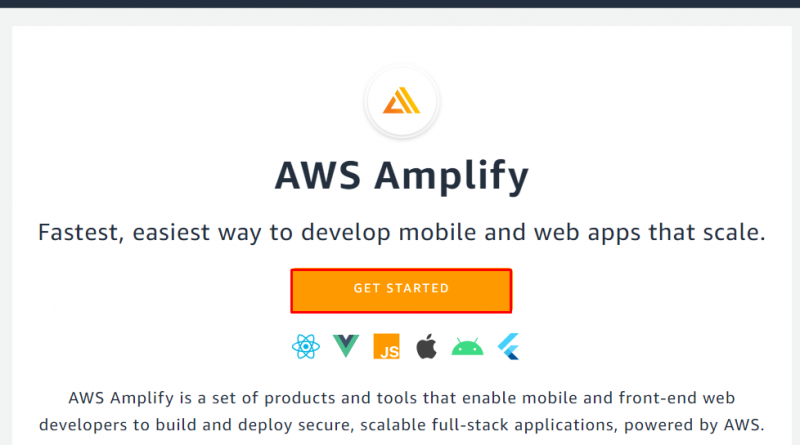
Klicken Sie im AWS Amplify-Dashboard einfach auf „ LOSLEGEN ”-Taste, um mit der Nutzung des Dienstes zu beginnen:

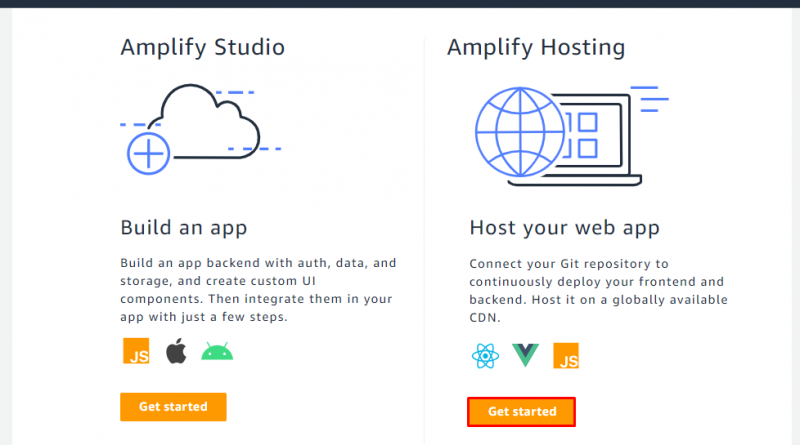
Wählen Sie anschließend „ Verstärken Sie das Hosting Klicken Sie im Abschnitt auf „ Loslegen „Schaltfläche zum Bereitstellen einer statischen Website:

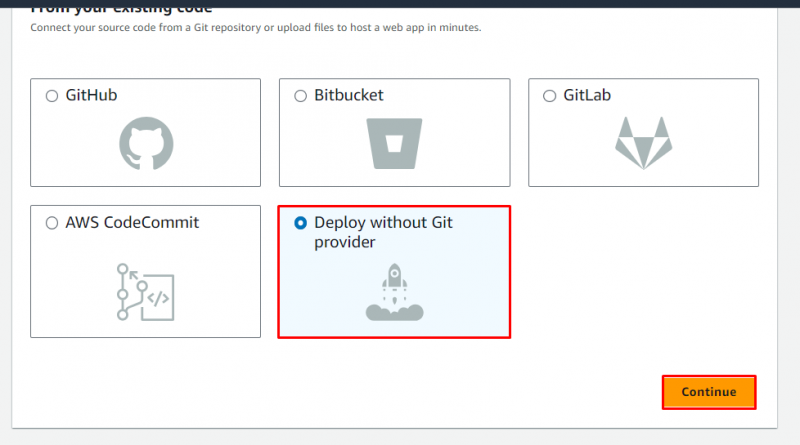
Wählen Sie die Quelle aus, um den Code für die statische Website hochzuladen. Wählen Sie in diesem Beispiel „ Bereitstellung ohne Git-Anbieter ”-Option und klicken Sie auf die Schaltfläche „ Weitermachen ' Taste:

Schritt 3: Website bereitstellen
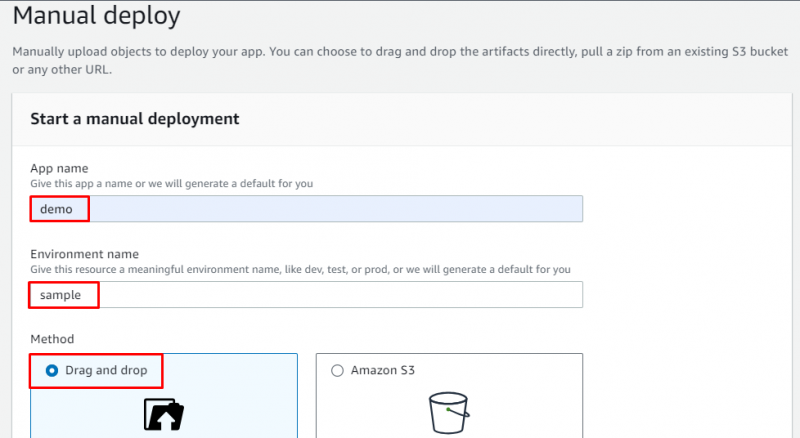
Konfigurieren Sie die manuelle Bereitstellung der statischen Website, indem Sie den Namen zur Identifizierung der Anwendung eingeben. Wählen Sie anschließend „ Ziehen und ablegen ” Optionen, um Code vom lokalen System abzurufen, oder der Benutzer kann den Code auch aus dem S3-Bucket abrufen:

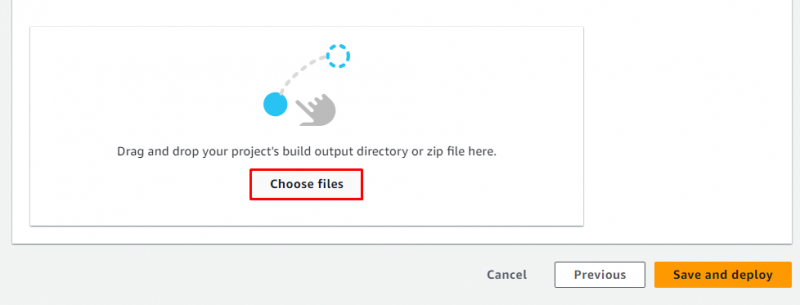
Klick auf das ' Wähle Dateien Klicken Sie auf die Schaltfläche „auf dieser Seite“, um die Datei aus dem lokalen Verzeichnis abzurufen:

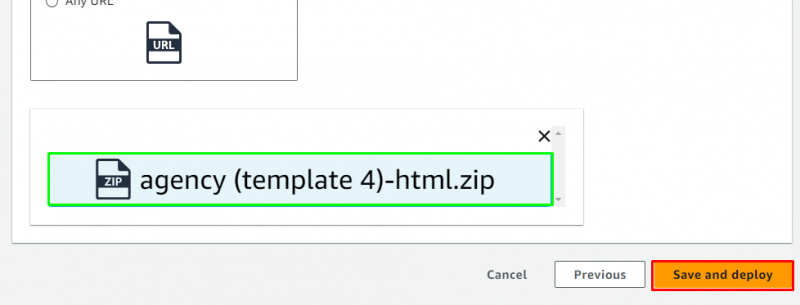
Laden Sie die ZIP-Datei hoch und klicken Sie auf „ Speichern und bereitstellen ”-Button, um den Link nach dem Hosten der Website zu erhalten:

Schritt 4: Überprüfen Sie die Bereitstellung
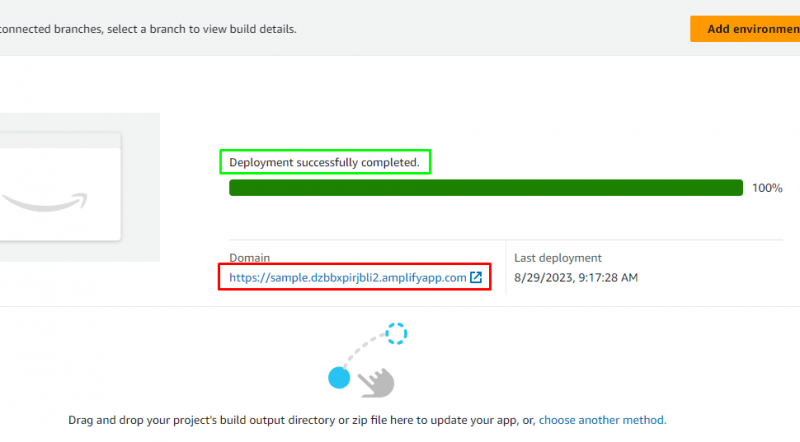
Die Anwendung wurde erfolgreich bereitgestellt und der Dienst stellt die URL oder den Uniform Resource Locator für den Zugriff auf die mithilfe des Amplify-Dienstes bereitgestellte Website bereit:

Der folgende Screenshot zeigt, dass die Website mit dem Amplify-Dienst gehostet wurde:

Dabei geht es um die Bereitstellung einer statischen Website mithilfe von AWS Amplify.
Abschluss
Um eine statische Website mit dem AWS Amplify-Dienst bereitzustellen, rufen Sie nach der Anmeldung beim AWS-Konto das Service-Dashboard auf. Beginnen Sie mit dem Hosten der Anwendung, um den Code aus mehreren Quellen auszuwählen, da in diesem Beispiel ein lokales Verzeichnis verwendet wird. Stellen Sie anschließend die Website bereit, um die URL vom Dienst abzurufen und auf die bereitgestellte Website zuzugreifen.