Dieses Tutorial beschreibt das Verfahren zum Suchen des DOM-Elements basierend auf einem beliebigen Attributwert.
Wie kann ich ein Element in DOM basierend auf einem Attributwert finden/abrufen?
Um das Element in DOM basierend auf einem Attributwert zu finden, verwenden Sie die „ querySelector() ' Methode. Es gibt das erste im Dokument gefundene Element an, das mit dem angegebenen CSS-Selektorwert übereinstimmt.
Notiz : Um alle Elemente zu erhalten, die mit dem angegebenen Selektorwert übereinstimmen, verwenden Sie das „ querySelectorAll() ' Methode.
Syntax
Verwenden Sie für die Verwendung der Methode „querySelector()“ die folgende Syntax:
dokumentieren. querySelector ( Wähler ) ;
Hier ist der Selektor eine ID oder Klasse als „ #Ausweis “, „ .Klasse “:
Sie können auch die angegebene Syntax verwenden, um das Element basierend auf dem Attributwert zu finden:
dokumentieren. querySelector ( '[Selektor='Wert']' ) ;
In der obigen Syntax „ Wähler ' wird sein ' Ausweis ' oder ' Klasse ', oder der ' Wert ' wird sein ' idName ' oder ' Klassenname “.
Beispiel
Erstellen Sie in einer HTML-Datei ein div-Element, das eine Überschrift mit dem h4-Element, einen einfachen Text mit dem -Tag und ein div für eine Nachricht mit der zugewiesenen ID enthält. Nachricht “:
< Div.-ID = 'div' Stil = 'text-align:center;' >< h4 Klasse = 'sek' Ausweis = 'Überschrift' > Finden Sie ein Element in DOM Basierend auf einer Attribut Wert h4 >
< Span-ID = 'Willkommen' > Willkommen bei Linuxhint Spanne >
< Div.-ID = 'Nachricht' >
< p-ID = 'Nachricht' > Hallo Leute ! Willkommen bei den Linuxhint JavaScript Tutorials P >
div >
div >
Die Seite wird wie folgt aussehen:

Jetzt erhalten wir das Element, in dem die ID „ Nachricht “ wird mit dem „ querySelector() ' Methode:
jedes Element = dokumentieren. querySelector ( '#Nachricht' )Drucken Sie schließlich das Element auf der Konsole aus:
Konsole. Protokoll ( Element ) ;In der Ausgabe wird das „ div „Element wird mit seiner zugewiesenen ID angezeigt“ Nachricht “, was anzeigt, dass das erforderliche Element erfolgreich abgerufen wurde:

Sie können das Element auch mit der angegebenen Syntax abrufen. Hier erhalten wir das Element, dessen ID „ Nachricht “:
jedes Element = dokumentieren. querySelector ( '[id='msg']' ) ;Ausgang

Aktualisieren Sie nun die Farbe davon mit dem „ Stil ' Eigentum:
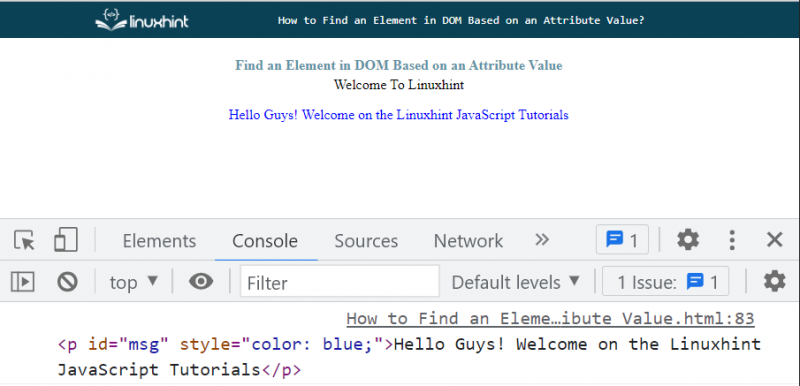
Element. Stil . Farbe = 'Blau' ;Wie Sie sehen können, war der Text in „ Grün ” Farbe, und jetzt wurde es aktualisiert auf “ Blau “:

Es geht darum, ein Element in einem DOM basierend auf einem Attributwert zu finden.
Abschluss
Um ein Element in DOM basierend auf einem Attributwert zu finden, verwenden Sie die „ querySelector() ”-Methode, die das erste Element im Dokument angibt, das mit dem angegebenen CSS-Selektorwert übereinstimmt. Um alle Elemente zu erhalten, die mit dem angegebenen Selektorwert übereinstimmen, verwenden Sie außerdem das „ querySelectorAll() ' Methode. In diesem Lernprogramm wurde das Verfahren zum Suchen des DOM-Elements basierend auf einem beliebigen Attributwert beschrieben.