In diesem Tutorial werden folgende Inhalte erläutert:
- Wie wende ich Hover-, Fokus- und Aktivzustände mit Textdekorationsdicke im Rückenwind an?
- Anwenden der Dicke der Textdekoration mit „ schweben ' Zustand.
- Anwenden der Dicke der Textdekoration mit „ Fokus ' Zustand.
- Anwenden der Dicke der Textdekoration mit „ aktiv ' Zustand.
Wie wende ich Hover-, Fokus- und Aktivzustände mit Textdekorationsdicke im Rückenwind an?
Der ' Dicke der Textdekoration „ kann auf diese Zustände angewendet werden, indem der Zielzustand und die „ Textdekorationsdicke ”-Eigenschaft, gefolgt vom Zieldickenwert in Pixeln. Durch die Integration dieser Ansätze ändert sich die Dicke der Textdekoration (in Pixel), wenn Sie mit der Maus darüber fahren, das Element fokussiert oder das Element aktiv ist. Diese Pixel können „ 1px ',' 2px ',' 4px ' oder ' 8px “. Es gilt: Je mehr Pixel, desto größer die Dicke.
Beispiel 1: Anwenden der Textdekorationsdicke im Schwebezustand
In diesem Beispiel wird das „ Textdekorationsdicke „Eigenschaft mit dem“ schweben ”-Status, um die Dicke beim Bewegen der Maus festzulegen:
< html >
< Kopf >
< Meta Zeichensatz = „utf-8“ >
< Meta Name = „Ansichtsfenster“ Inhalt = „width=device-width, initial-scale=1“ >
< Skript src = „https://cdn.tailwindcss.com“ >< / Skript >< / Kopf >
< Körper >
< Textbereich Klasse = „unterstreichen hover:decoration-4“ > James ist pünktlich < / Textbereich >
< / Körper >
< / html >
Fügen Sie in diesem Codeausschnitt den CDN-Pfad in das „
“-Tag ein, um die Tailwind-Funktionen zu nutzen. Danach innerhalb der „Ausgabe

Diese Ausgabe impliziert, dass die Stärke der Textdekoration, d. h. der Unterstreichung, entsprechend eingestellt wird.
Beispiel 2: Anwenden der Textdekorationsdicke mit dem Status „Fokus“.
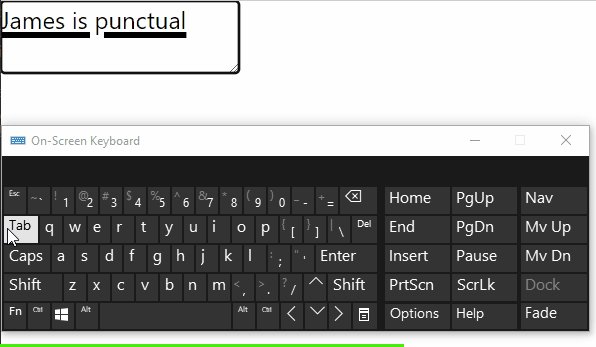
Der folgende Beispielcode implementiert die Textdekorationsdicke auf einen Zielpixelwert, wenn das Element mithilfe der Option „fokussiert“ wird. Tab ' Schlüssel:
< html >
< Kopf >
< Meta Zeichensatz = „utf-8“ >
< Meta Name = „Ansichtsfenster“ Inhalt = „width=device-width, initial-scale=1“ >
< Skript src = „https://cdn.tailwindcss.com“ >< / Skript >< / Kopf >
< Körper >
< Textbereich Klasse = „Dekoration-1 Fokus unterstreichen: Dekoration-4“ >James ist pünktlich< / Textbereich >
< / Körper >
< / html >
Wiederholen Sie in diesem Codeblock die besprochenen Ansätze zur Einbindung des CDN-Pfades und des „
Notiz: Der Standard ' unterstreichen ' und das ' unterstreichen Dekoration-1 „Eigenschaften führen zum gleichen Ergebnis.
Ausgabe

Anhand dieser Ausgabe kann überprüft werden, dass die Dicke der Textdekoration entsprechend geändert wird.
Beispiel 3: Anwenden der Textdekorationsdicke im „aktiven“ Zustand
In diesem Codeausschnitt wird die Dicke der Textdekoration geändert, sobald das Element aktiv ist:
< html >
< Kopf >
< Meta Zeichensatz = „utf-8“ >
< Meta Name = „Ansichtsfenster“ Inhalt = „width=device-width, initial-scale=1“ >
< Skript src = „https://cdn.tailwindcss.com“ >< / Skript >< / Kopf >
< Körper >
< Textbereich Klasse = „Dekoration-1 aktiv unterstreichen:Dekoration-8“ >James ist pünktlich< / Textbereich >
< / Körper >
< / html >
Fügen Sie diesen Codezeilen zufolge auch den CDN-Pfad und das Element „