Welche Bedeutung haben Tabellenüberschriften?
„Tabellenüberschriften“ werden verwendet, um Tabellen Titel zu geben, sodass der Benutzer definieren kann, was jede Tabelle bedeutet und wie die darin enthaltenen Daten verwendet werden sollen. Überschriften können auch dazu beitragen, die Tabellen auf einer Webseite zu nummerieren, um die darin enthaltenen Daten leichter zugänglich zu machen.
Überschriften geben den genauen Kontext zu jeder Tabelle in einem Dokument oder einer Webseite an, wenn es eine große Anzahl von Tabellen gibt. Darüber hinaus stellen strukturierte Überschriften sicher, dass die Leser schnell verstehen, welche Daten in den einzelnen Tabellen enthalten sind.
Wie verwende ich eine Tabellenüberschrift in Tailwind CSS?
In Tailwind CSS wird einer Tabelle eine Beschriftung hinzugefügt, indem „
Beispiel: Hinzufügen einer Tabellenüberschrift sowohl oben als auch unten in der Tabelle
Im folgenden Code fügen wir oben und unten in der Tabelle eine „Beschriftung“ wie folgt hinzu:
< Tisch >
< Tisch Klasse = „min-w-full border border-gray-300 Divide-y Divide-Gray-300“ >
< Kopf >
< tr >
< Th Klasse = „py-2 px-4 bg-gray-100 border-b“ >
Name
< / Th >
< Th Klasse = „py-2 px-4 bg-gray-100 border-b“ >
< / Th >
< Th Klasse = „py-2 px-4 bg-gray-100 border-b“ >
AUSWEIS
< / Th >
< Th Klasse = „py-2 px-4 bg-gray-100 border-b“ >
Kontakt
< / Th >
< / tr >
< / Kopf >
< Tbody >
< tr >
< td Klasse = „py-2 px-4 border-b“ > James < / td >
< td Klasse = „py-2 px-4 border-b“ > james@tsl.com < / td >
< td Klasse = „py-2 px-4 border-b“ > 61101-1234567-8 < / td >
< td Klasse = „py-2 px-4 border-b“ > 123-456-7890 < / td >
< / tr >
< tr >
< td Klasse = „py-2 px-4 border-b“ > Michael < / td >
< td Klasse = „py-2 px-4 border-b“ > michael@tsl.com < / td >
< td Klasse = „py-2 px-4 border-b“ > 61101-8765432-1 < / td >
< td Klasse = „py-2 px-4 border-b“ > 098-765-4321 < / td >
< / tr >
< tr >
< td Klasse = „py-2 px-4 border-b“ > David < / td >
< td Klasse = „py-2 px-4 border-b“ > David@TSL.com < / td >
< td Klasse = „py-2 px-4 border-b“ > 54791-1234567-8 < / td >
< td Klasse = „py-2 px-4 border-b“ > 123-786-4290 < / td >
< / tr >
< tr >
< td Klasse = „py-2 px-4 border-b“ > Peter < / td >
< td Klasse = „py-2 px-4 border-b“ > peter@tsl.com < / td >
< td Klasse = „py-2 px-4 border-b“ > 54300-1234567-8 < / td >
< td Klasse = „py-2 px-4 border-b“ > 611-239-7890 < / td >
< / tr >
< / Tbody >
< Untertitel >
Persönliche Daten der Mitarbeiter
< / Untertitel >
< / Tisch >
< Untertitel >
Name der Firma
< / Untertitel >
Befolgen Sie diese Schritte im obigen Code:
- Erstellen Sie eine Tabelle mit dem Befehl „
' Schild. - Geben Sie die Tabellenformatierung über die Utility-Klasse an.
- Definieren Sie die Tabellenüberschriften „Name“, „E-Mail“, „ID“ und „Kontakt“ über die Schaltfläche „ ' Schild.
- Definieren Sie die Daten für alle 4 Personen in der Tabelle mit dem „ ' und das '
' Stichworte. - Geben Sie dann die Tabellenüberschrift mit dem Befehl „
”Tag und schließen Sie die Tabelle. - Zuletzt fügen wir am Ende ein weiteres „
“-Tag hinzu, um am Ende der Tabelle eine Tabellenüberschrift anzubringen. - Notiz : Es ist so, dass die Tabellenüberschrift oben in der Tabelle innerhalb des „
“-Tags angegeben wird, während die untere Überschrift nach dem schließenden Tag der Tabelle angegeben werden muss.
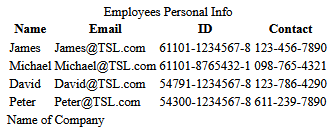
Ausgang

Abschluss
Tabellenüberschriften sind wichtig, um mehr Informationen über Tabellen und die darin enthaltenen Daten bereitzustellen. Dadurch wird die Zugänglichkeit der Tabellen sowohl für die Benutzer als auch für die Leser um ein Vielfaches erhöht. Die Bildunterschrift bietet auf prägnante Weise zusätzliche Informationen zu einer Tabelle, die auch in der Online-Beschreibung angezeigt werden können.
- Definieren Sie die Daten für alle 4 Personen in der Tabelle mit dem „ ' und das '