Wenn Benutzer ein Datum eingeben müssen, legen Entwickler den vordefinierten/Standardwert eines Eingabetyps „Datum“ auf das aktuelle/heutige Datum fest. Jetzt muss der Benutzer das Datum nicht mehr manuell eingeben, was dem Benutzer in diesem Sinne Zeit und Mühe spart. Darüber hinaus verbessert es das Benutzererlebnis, die Genauigkeit der Daten und bietet den Benutzern mehr Komfort. Es verfügt über verschiedene Anwendungen wie ein Event-Management-System, ein Buchungssystem usw.
In diesem Blog wird gezeigt, wie Sie den Standardwert des Eingabetyps „Datum“ auf „Heute“ festlegen:
- Verwendung der Eigenschaft „valueAsDate“.
- Verwendung der Methode „toISOString()“.
- Verwendung der Methoden „getFullYear()“ und „padStart()“.
Methode 1: Verwenden der Eigenschaft „valueAsDate“.
Der ' valueAsDate Die Eigenschaft „wird verwendet, um das aktuelle Datum über die Eigenschaft „ abzurufen. Datum() ” Funktion. Diese Funktion wird verwendet, um verschiedene Vorgänge an einem Datum auszuführen, z. B. das aktuelle Datum abzurufen, ein bestimmtes Datum festzulegen, Daten zu manipulieren usw.
Besuchen Sie zum besseren Verständnis den folgenden Code:
< Körper >
< div >
< Etikett für = 'heutiges Datum' > Das Datum ist Etikett >< Eingang Typ = 'Datum'
Ausweis = 'heutiges Datum' >
div >
< Skript >
document.getElementById ( 'heutiges Datum' ) .valueAsDate = neues Datum ( ) ;
Skript >
Körper >
Im obigen Codeausschnitt:
- Zuerst die '
„Tag wird erstellt mit „ Typ ' Und ' Ausweis „Attribute auf „ gesetzt Daten ' Und ' heutiges Datum ' bzw. Dieses „ “-Tag wird im gesamten Blog verwendet. - Als nächstes innerhalb des „
Markieren Sie das HTML-Element mit der ID „ heutiges Datum Die Auswahl erfolgt über die Schaltfläche „ getElementById() ' Methode. - Danach wird das „ valueAsDate „Eigenschaft wird zugewiesen und als Instanz einer neuen gespeichert“ Datum() ' Konstrukteur.
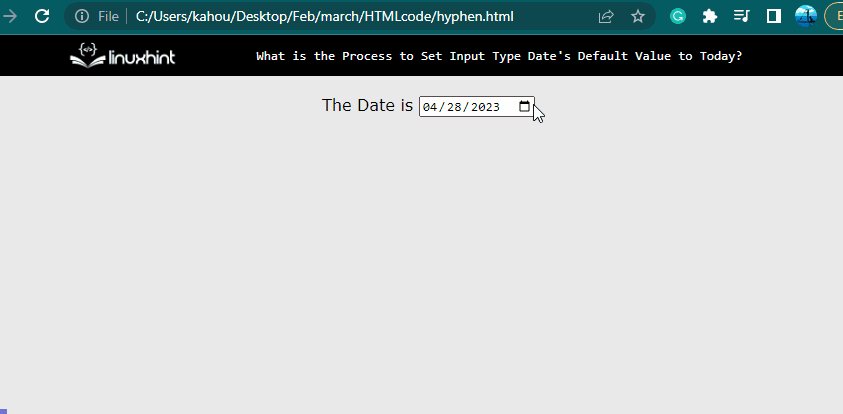
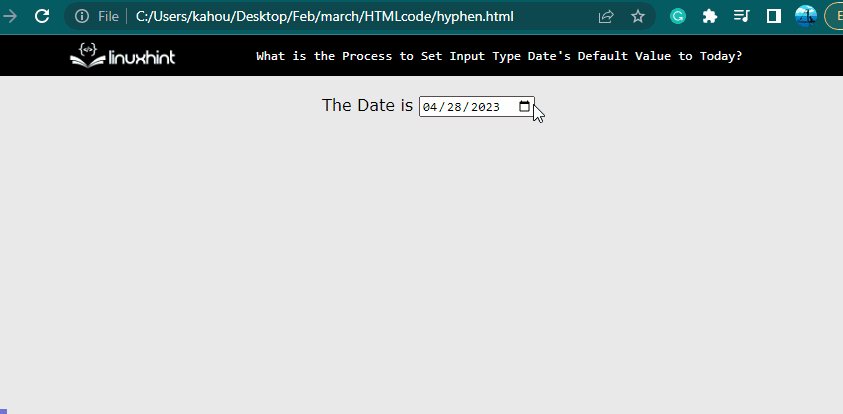
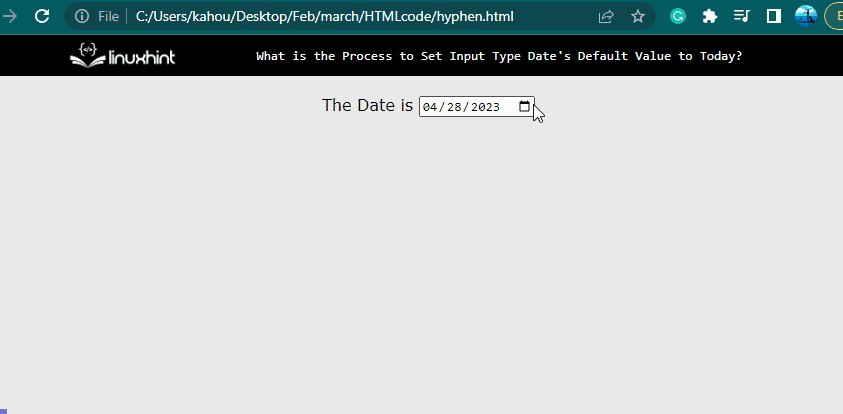
Nach der Ausführung des obigen Codeausschnitts sieht die Webseite folgendermaßen aus:

Die Ausgabe zeigt, dass für die Eingabetypdaten ein Standardwert auf das aktuelle/heutige Datum festgelegt ist.
Methode 2: Verwendung der Methode „toISOString()“.
Zum Festlegen des Standardwerts für heute für „ Eingang ”-Element auf heute/aktuelles Datum. Der ' toISOString() Die Methode „“ kann ebenfalls verwendet werden. Für eine bessere Erklärung besuchen Sie den folgenden Codeausschnitt:
< Skript >const today = neues Datum ( ) .toISOString ( ) .substr ( 0 , 10 ) ;
document.getElementById ( 'heutiges Datum' ) .value = heute;
Skript >
Im obigen Codeausschnitt:
- Zuerst die neue Instanz des „ Datum() „Konstruktor wird erstellt. Konvertieren Sie anschließend die Instanz des Datums in „ ISO ” Standard unter Verwendung des „ toISOString() ' Methode.
- Als nächstes verwenden Sie die „ substr() ”-Methode unter Verwendung von Indexnummern von „ 0 ' Und ' 10 ” als Parameter. Danach wird das Ergebnis beginnend mit „ 0 ” Index zum „ 10 ' Index.
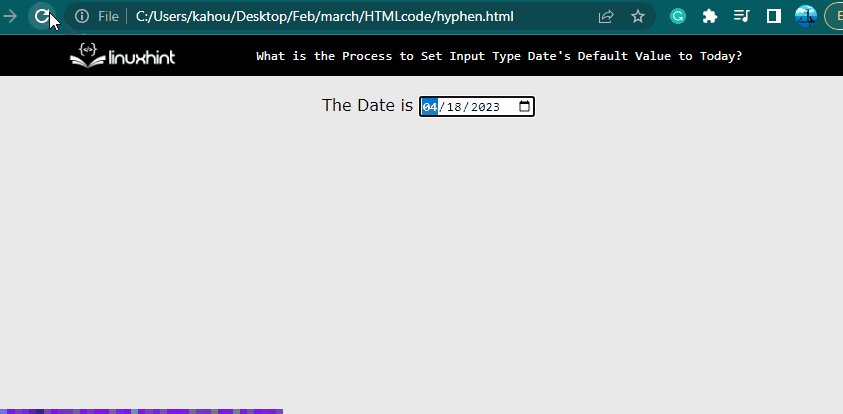
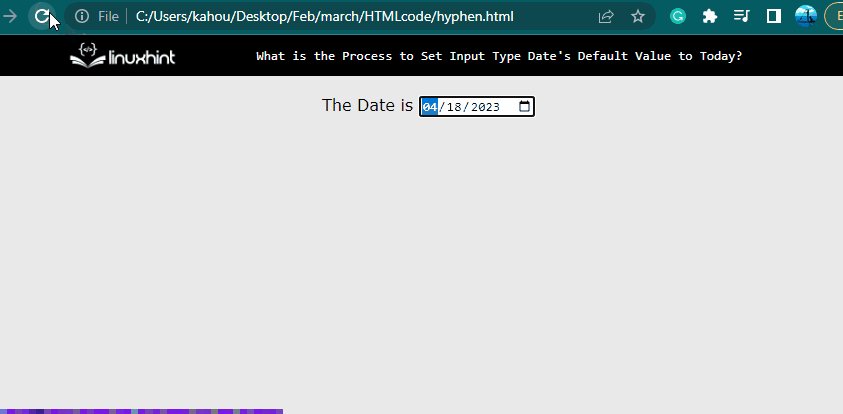
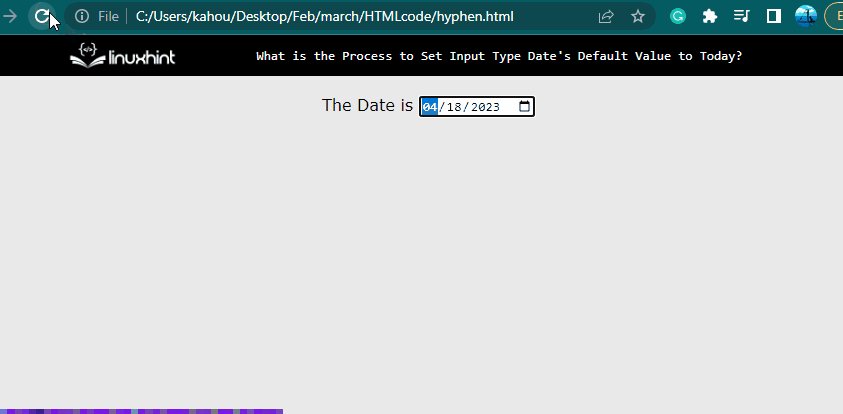
Nach der Ausführung der oben genannten Methode sieht die Webseite folgendermaßen aus:

Die Ausgabe zeigt, dass für die Eingabetypdaten ein Standardwert auf das aktuelle/heutige Datum festgelegt ist.
Methode 3: Verwendung der Methoden „getFullYear()“ und „padStart()“.
In diesem Abschnitt wird „ getFullYear() Die Methode extrahiert das aktuelle Datum. Der ' pathStart() Es wird die Methode verwendet, die bei der Formatierung des „ Datum „Format, das auf dem Ziel angezeigt wird“ Eingang ' Element:
< Skript >const aktuell = neues Datum ( ) ;
const current-year = current.getFullYear ( ) ;
const current-month = String ( current.getMonth ( ) + 1 ) .padStart ( 2 , '0' ) ;
const current-day = String ( current.getDate ( ) ) .padStart ( 2 , '0' ) ;
const formattedDate = ` ${aktuelles Jahr} - ${aktueller-Monat} - ${aktueller-Tag} ` ;
const myDateInput = document.getElementById ( 'mein Date' ) ;
myDateInput.value = formattedDate;
Skript >
Die Beschreibung der oben genannten Codeausschnitte erfolgt in Aufzählungspunkten:
- Erstellen Sie zunächst einen konstanten Variablentyp, der das Objekt der „ Datum() ” Konstruktor mit dem Namen „ aktuell “.
- Als nächstes verwenden Sie die „ getFullYear() ”-Methode mit dem „ aktuell ”-Variable und speichern Sie sie in einer neuen Variablen mit dem Namen „ laufendes Jahr “.
- Dann übergeben Sie das „ getMonth() ”-Methode und fügen Sie eine Zahl hinzu, um den Monat von 1 bis 12 innerhalb des „ zu beginnen String() ' Konstrukteur. Sorgen Sie auch für eine Auffüllung von zwei Zeichen, indem Sie „ pathStart(2, 0) “. Und platzieren Sie es in einer neu erstellten Variablen mit dem Namen „ aktueller Monat “.
- Befolgen Sie als Nächstes den gleichen Vorgang, um das aktuelle Datum mithilfe der Schaltfläche „ Verabredung bekommen() ”-Methode und speichern Sie sie in der „ heutige Tag ” variabel.
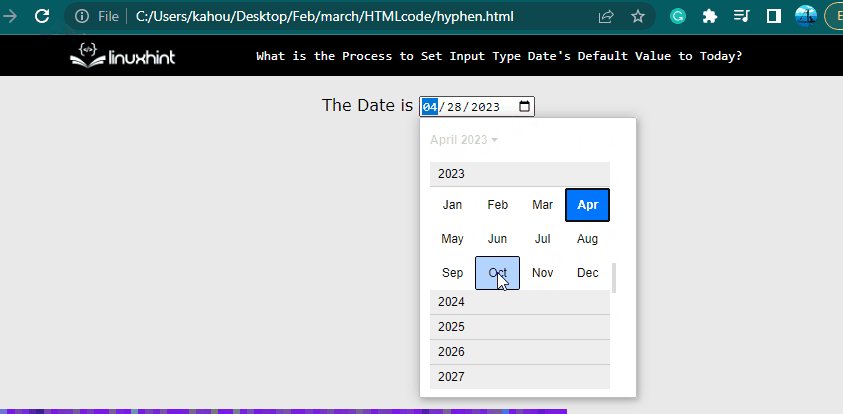
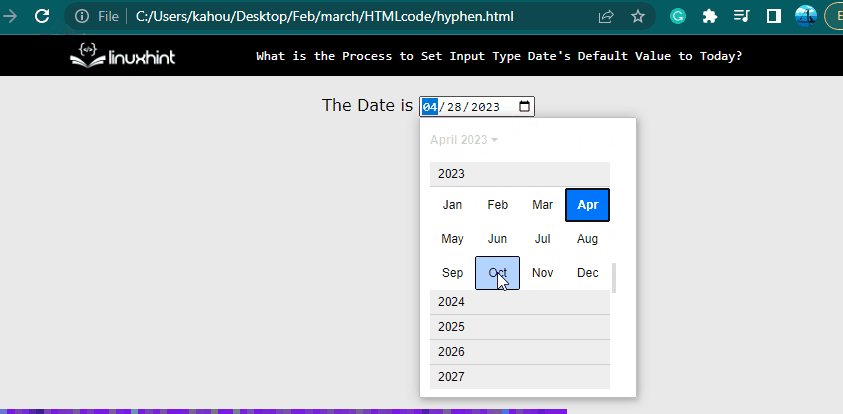
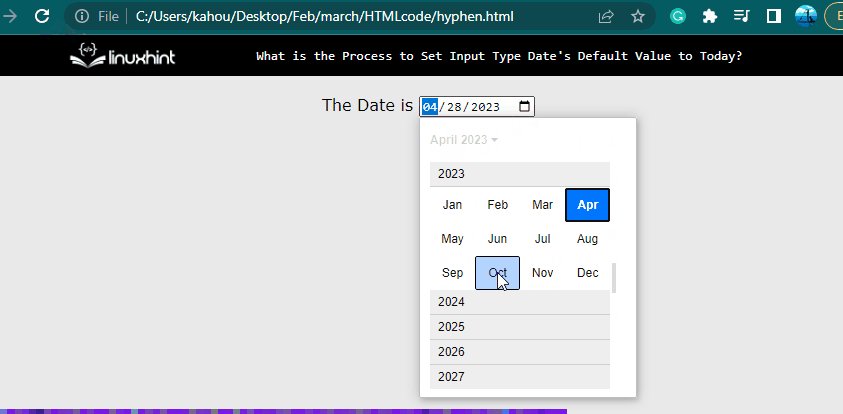
Nach der Ausführung der Codeschnipsel sieht die Webseite jeweils so aus:

Die Ausgabe zeigt, dass für die Eingabetypdaten ein Standardwert auf das aktuelle/heutige Datum festgelegt ist.
Abschluss
Um den Standardwert des Eingabetyps „Datum“ auf „heutiges/aktuelles Datum“ festzulegen, muss „ valueAsDate „Eigenschaft, die“ toISOString() ' Und ' getFullYear() „Methoden können genutzt werden. Im Fall der Eigenschaft „valueAsDate“ wird nur die Eigenschaft „ Datum() Der Konstruktor wird benötigt, während im Fall von „ toISOString() ” Methoden die „ substr() Die Methode wird verwendet, um nur einen bestimmten Teil des Datums zu erhalten. In diesem Blog wird gezeigt, wie der Standardwert für das Eingabetypdatum auf „Heute/Aktuell“ festgelegt wird.