Dieser Blog deckt die folgenden Inhaltsbereiche ab:
- Wie wende ich Textdekoration mit Tailwind-Hover, Fokus und aktiven Zuständen an?
- Anwenden von Textdekoration mit dem „Hover“-Zustand.
- Anwenden von Textdekoration mit dem Status „Fokus“.
- Anwenden von Textdekoration mit dem „aktiven“ Status.
Wie wende ich Textdekoration mit Tailwind-Hover, Fokus und aktiven Zuständen an?
Der Text kann über das „ Textdekoration ' Eigentum. Diese Eigenschaft kann mit verschiedenen Modifikatorzuständen angewendet werden, wie zum Beispiel „ schweben ',' Fokus ' Und ' aktiv ” um den Text entsprechend der Benutzeraktion entsprechend zu dekorieren.
Beispiel 1: Anwenden von Textdekoration mit dem „Hover“-Zustand
In diesem Beispiel wird das „ Textdekoration ”-Eigenschaft, so dass sie standardmäßig nicht unterstrichen ist, aber beim Bewegen der Maus unterstrichen wird:
< html >
< Kopf >
< Meta Zeichensatz = „utf-8“ >
< Meta Name = „Ansichtsfenster“ Inhalt = „width=device-width, initial-scale=1“ >
< Skript src = „https://cdn.tailwindcss.com“ >< / Skript >< / Kopf >
< Körper >
< Textbereich Klasse = „no-underline hover:underline“ > Das ist Tailwind CSS < / Textbereich >
< / Körper >
< / html >
Geben Sie gemäß diesen Codezeilen den CDN-Pfad innerhalb des „
Ausgabe

Wie man sieht, ist das „
Beispiel 2: Anwenden von Textdekoration mit dem Status „Fokus“.
Der folgende Codeblock schmückt den Text, indem er das „ Fokus ' Zustand. Dies unterstreicht den Text (standardmäßig nicht unterstrichen), wenn das Element über das „ Tab ' Schlüssel:
< html >
< Kopf >
< Meta Zeichensatz = „utf-8“ >
< Meta Name = „Ansichtsfenster“ Inhalt = „width=device-width, initial-scale=1“ >
< Skript src = „https://cdn.tailwindcss.com“ >< / Skript >< / Kopf >
< Körper >
< Textbereich Klasse = „Fokus ohne Unterstreichung: Unterstreichen“ >Das ist Tailwind CSS< / Textbereich >
< / Körper >
< / html >
Nach diesem Code:
- Fügen Sie in ähnlicher Weise den CDN-Pfad ein und fügen Sie das „
' Element. - Nutzen Sie danach die Funktion „ Textdekoration ”-Eigenschaft, die dafür sorgt, dass der Text standardmäßig nicht unterstrichen wird.
- Der zugehörige ' Fokus Der Status „Unterstreicht“ dann den Text, wenn das Element fokussiert wird.
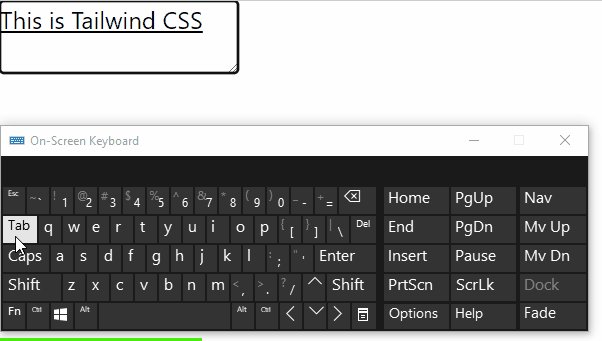
Ausgabe

Dieses Ergebnis bedeutet, dass der im Element enthaltene Text beim Drücken der „ Tab ”-Taste, d. h. das Element fokussieren.
Beispiel 3: Anwenden von Textdekoration mit dem „aktiven“ Status
In diesem Beispiel kann der Text so dekoriert werden, dass „ Line-Through Die Eigenschaft „wird darauf angewendet, sobald das Element aktiv ist:
< html >
< Kopf >
< Meta Zeichensatz = „utf-8“ >
< Meta Name = „Ansichtsfenster“ Inhalt = „width=device-width, initial-scale=1“ >
< Skript src = „https://cdn.tailwindcss.com“ >< / Skript >< / Kopf >
< Körper >
< Textbereich Klasse = „keine Unterstreichung aktiv:durchgestrichen“ >Das ist Tailwind CSS< / Textbereich >
< / Körper >
< / html >
Wenden Sie in diesem Codeausschnitt die unten aufgeführten Schritte an:
- Erinnern Sie sich an die besprochenen Methoden zur Einbeziehung des CDN-Pfads und des „
' Element. - Wenden Sie nun die Textdekoration an „ keine Unterstreichung ”-Eigenschaft standardmäßig und weisen Sie die „ aktiv ” Zustand mit „ Line-Through “.
- Dadurch wird der enthaltene Text durchgestrichen, sobald das Element aktiv ist.
Ausgabe

Anhand dieser Ausgabe kann überprüft werden, ob der Text entsprechend dem angewendeten Zustand ordnungsgemäß dekoriert ist.
Abschluss
Der Text kann über das „ Textdekoration ' Eigentum. Diese Eigenschaft kann mit dem „ schweben ',' Fokus ' Und ' aktiv Der Modifikator gibt an, den Text beim Bewegen der Maus zu dekorieren, wobei das Element fokussiert bzw. das Element aktiv ist.