Dieser Leitfaden demonstriert das Ziel und die Funktionsweise des „onchange“-Ereignisses in JavaScript.
Wie verwende ich ein „onchange“-Ereignis in JavaScript?
Der ' bei Änderung Das Ereignis wird aktiviert, wenn der Wert des angegebenen HTML-Elements geändert wird. Wenn dieses Ereignis ausgelöst wird, wird die zugehörige JavaScript-Funktion ausgeführt, um die spezifische Aufgabe auszuführen.
Syntax
Objekt. bei Änderung = Funktion ( ) { myScript } ;
In der obigen Syntax:
- Element: Es bezeichnet das jeweilige HTML-Element.
- Funktion(): Es stellt die definierte Funktion dar, die beim Auslösen des Ereignisses aufgerufen wird.
- myScript: Es bezieht sich auf die JavaScript-Funktionsdefinition, um die spezifische Aufgabe auszuführen, wenn das „onchange“-Ereignis auftritt.
Syntax (Mit der Methode „addEventListener()“)
Objekt. addEventListener ( 'ändern' , myScript ) ;
In der obigen Syntax ist das „ addEventListener() Die Methode nutzt die Methode „ bei Änderung ”-Ereignis zum Ausführen der JavaScript-Funktion zum Ausführen verschiedener Aufgaben.
Beispiel 1: Anwenden des Ereignisses „onchange“, um den ausgewählten Wert mithilfe der einfachen Syntax anzuzeigen
In diesem Szenario wird ein „onchange“-Ereignis mit einer Optionsliste verknüpft, um den geänderten Optionswert anzuzeigen und die entsprechende JavaScript-Funktion aufzurufen.
HTML Quelltext
Schauen Sie sich den folgenden HTML-Code an:
< h2 > bei Änderung Fall in JavaScript h2 >< P > Wählen Sie eine andere Sprache aus der Liste. P >
< ID auswählen = 'Demo' bei Änderung = 'Probe()' >
< Optionswert = „HTML“ > HTML Möglichkeit >
< Optionswert = „CSS“ > CSS Möglichkeit >
< Optionswert = „JavaScript“ > JavaScript Möglichkeit >
wählen >
< p-ID = „P1“ > P >
Im obigen Code:
- Definieren Sie zunächst eine Unterüberschrift mit dem „ ' Schild.
- Fügen Sie als Nächstes einen Absatz mit der angegebenen Aussage hinzu.
- Danach wird das „
„Tag erstellt eine Dropdown-Liste mit einer zugewiesenen ID“ Demo ' und das ' bei Änderung „Ereignis leitet zur Funktion weiter“ Probe() ', bzw. - Im Textkörper des „
- Zuletzt wird ein leerer Absatz mit der ID „ P1 ”, um den ausgewählten/geänderten Wert aus der Optionsliste anzuzeigen.
JavaScript-Code
Nun ein Überblick über den folgenden JavaScript-Code:
< Skript >Funktion Beispiel ( ) {
Wo = dokumentieren. getElementById ( 'Demo' ) . Wert ;
dokumentieren. getElementById ( „P1“ ) . innerHTML = „Ausgewählte Option ist:“ + T ;
}
Skript >
Im obigen Codeblock:
- Deklarieren Sie zunächst eine Funktion mit dem Namen „ Probe() “.
- Wenden Sie in seiner Definition das „ getElementById() ”-Methode, um über die Option „“ auf den Wert der ausgewählten Option aus der Optionsliste zuzugreifen. Wert ' Eigentum.
- Zum Schluss zeigen Sie den Wert mit dem „ innerHTML ' Eigentum.
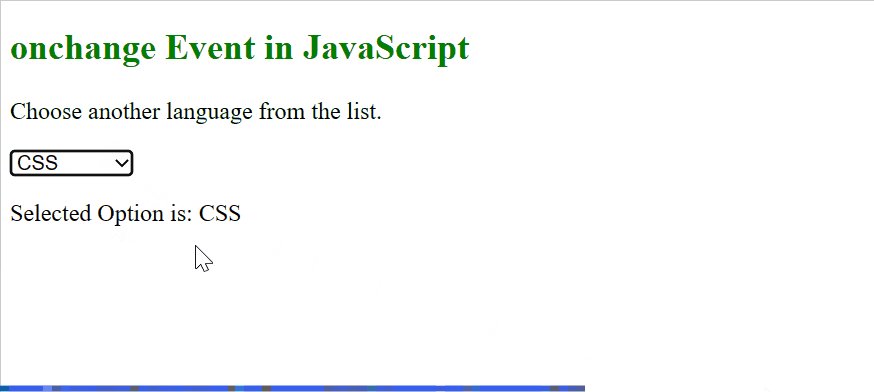
Ausgang

Wie in der Ausgabe zu sehen ist, löst das „onchange“-Ereignis bei Auswahl einer Option aus der Dropdown-Liste die entsprechende Funktion aus und ruft sie auf.
Beispiel 2: Anwenden des Ereignisses „onchange“, um den Text des Eingabefelds in Großbuchstaben zu ändern, mithilfe der Methodensyntax „addEventListener()“.
In diesem Beispiel wird erläutert, wie das Ereignis „onchange“ funktioniert, indem das Eingabetextfeld mithilfe der Methode „addEventListener()“ in „Großbuchstaben“ geändert wird.
HTML Quelltext
Gehen Sie zunächst den unten bereitgestellten HTML-Code durch:
< h2 > bei Änderung Fall in JavaScript h2 >Name : < Eingabetyp = 'Text' Ausweis = 'Demo' >
< Taste > Einreichen Taste >
Im obigen HTML-Code:
- Definieren Sie eine Unterüberschrift der Ebene 2 über die Funktion „ ' Schild.
- Als nächstes fügen Sie ein „
” Feld neben der Beschriftung „ Name ', Inhaltstyp ' Text “ und die zugehörige ID „ Demo ', bzw. - Fügen Sie abschließend eine Schaltfläche mit dem Befehl „
' Schild.
JavaScript-Code
Schauen Sie sich als Nächstes den folgenden JavaScript-Code an:
< Skript >dokumentieren. getElementById ( 'Demo' ) . addEventListener ( 'ändern' , Probe ) ;
Funktion Beispiel ( ) {
Wo = dokumentieren. getElementById ( 'Demo' ) ;
T. Wert = T. Wert . toUpperCase ( ) ;
}
Skript >
In diesem Codeblock:
- Zuerst die ' document.getElementById() Die Methode nutzt die Methode „ ändern „Ereignis, das dazu führt, dass sich der Wert des Eingabetextfelds mit der ID ändert“ Demo ” beim Klicken auf die Schaltfläche.
- Als nächstes wird die Funktion „Sample()“ definiert, die über die Methode „document.getElementById()“ auf das Eingabetextfeld „demo“ zugreift und dessen Wert dann über die Funktion „“ in „Uppercase“ ändert. UpperCase() ' Methode.
Ausgang

Wie Sie sehen, wurde der Eingabetext beim Klicken auf die Schaltfläche in Großbuchstaben umgewandelt.
Abschluss
JavaScript bietet das häufig verwendete „ bei Änderung „Ereignis, das ausgelöst wird, sobald sich der Zustand des Werts eines bestimmten Elements ändert. Es ähnelt dem „ oninput ”-Ereignis, aber „oninput“ tritt sofort auf, wenn sich der Wert ändert, während das „onchange“-Ereignis ausgelöst wird, wenn der Wert des Ereignisses den Fokus verliert. Dieser Leitfaden demonstrierte das Ziel, die Funktionsweise und die Verwendung des Ereignisses „onchange“ in JavaScript.